creava代表 ミヤザキです。今日はタグマネージメント、通称「タグマネ」についてお話します。いまさらタグマネの話?という声も聞こえてきますが、実際に新しく立ち上がったサイトを訪問してチラっとHTMLソースコードを眺めてみるとアクセス解析用のタグや広告タグが直接ベタ書きされてるケースがまだ見られます。(このBlogは実験段階なのでまだ未導入です。)
制作会社に丸投げして、ウェブの活用を長い目で見て効率化する仕組みを入れておかないと後々運用コストが跳ね上がるのでぜひ導入しましょう。
タグマネージメントを理解する
タグマネージメントとは言葉の通り、「タグ」を「マネージメント=管理」することです。では「タグ」とは一体何でしょうか?タグは一般的には広告媒体やアクセス解析などのサービスを利用するために必要なプログラムコードです。そのプログラムコードを一元管理することを総じてタグマネージメントと呼びます。媒体・サービスによりタグの内容は異なり、埋め込みが必要なページもタグごとに異なります。ウェブを活用した施策によって膨大なタグを扱い、またウェブサイト規模が大きれば大きいほどHTMLコードの書き換え箇所も多くなり、改修コストが大きくなります。
タグマネージメントを実践する
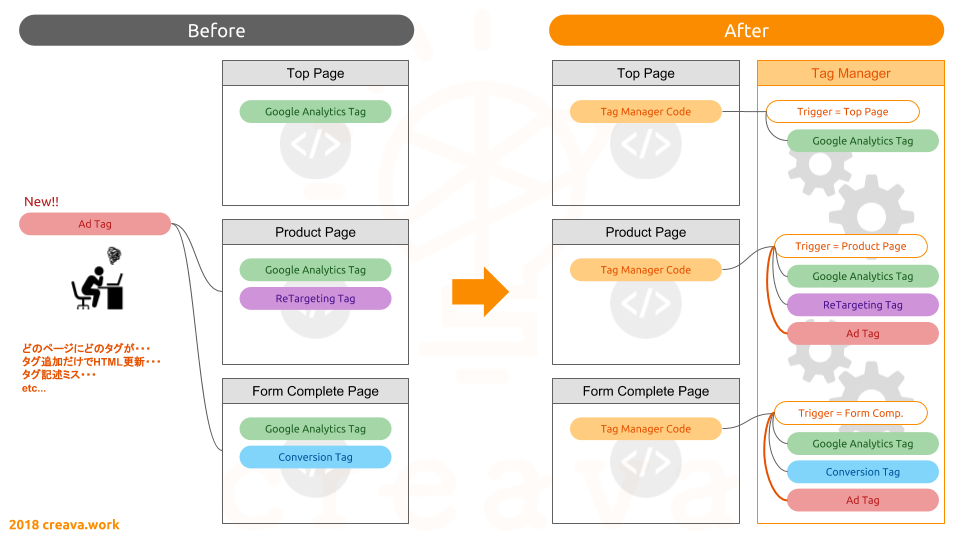
タグの管理を効率的に行うため、GoogleやYahooからタグマネージメントツール(タグマネージャ)が提供されています。タグマネージャの導入前、導入後を比較してみましょう。

タグマネージャを導入しない場合、各ページに必要なタグを各ページごとに管理してHTMLコードに記入していきます。新しいタグを増やす場合、必ずHTMLコードを変更する必要があります。また、すでに導入済みのタグでシステム改修によりコード内容が変更となった場合はそのタグが設置されているページをもれなく修正する必要があります。スプレッドシートでサイトマップと合わせてタグを管理し、ページの追加が発生した場合の共有等もきっちりオペレーションフローに落とし込め守ることができればタグの記述漏れをふせぐことはできそうですが、私は賛成しません。最初はサイト規模が小さく、決められたフローで対応可能ですが、サイト規模が大きくなったり、担当者が増え、更新やマーケ施策が走れば管理が破綻することは目に見えています。
タグマネージャを導入した場合を見てみましょう。
- タグマネージャが発行したコードをすべてのページに設置
- タグマネージャの管理画面から各ページ個別に設置していたタグを登録
- タグの配信条件(トリガー)を指定
タグマネージャを導入しようがしまいが、ウェブの全体把握、設定すべきタグとページの関連把握は必ず必要です。ここで大事なポイントを。タグを設置する予定がないページについてもタグマネージャが発行するコードは設置しましょう。なぜか?それはタグマネージャのコードが設置されていないページに対してはトリガーの設定ができないからです。当初は不要かもしれませんが、広告施策を検討していく中で、そのページを広告のランディングページにしたりするようなケースでてきます。そのとき、タグマネージャの恩恵でページ更新なしでタグ設置をするためには、一律、コードを設置するというルールを定めましょう。
次回予告
次回はGoogleとYahooから提供されているタグマネージャを比較してみます。タグマネージャの導入=ウェブサイトの運用が劇的に楽になるというわけではありません。ルール決めが甘かったり、ウェブの全体把握がしっかりできていなければその恩恵を受けることはできません。逆を言えば、ウェブ全体の把握と各媒体、サービスのタグを正しく理解できていれば、タグマネージャを使って他サイトよりも進んだウェブマーケティングを実践することが可能です。うまく活用していきましょう。
Google Analyticsのタグ設置やタグマネージャの導入でお困りでしたらcreavaにて対応いたします。ご遠慮なくご相談ください。