


- SANGOのバージョンアップでサイトの表示がおかしいのは私だけ?
- 公式サイトと同じコードなのにチェックボックスが表示されないよ。。
- Rinkerの絵文字が突然表示されなくなって困ってます。。
こんにちは。みっちゃん(@miya_creava99)です。
今日はTwitterにこんなことを呟きました。
むむむ、、、なんかRinkerで文字化けしてる。SANGOのバージョンアップでFontAwesomeがデフォルトで「5」が有効になってるからかな。ちょっと調べて修正してみます。 pic.twitter.com/UYfsXxNNjI
— みっちゃん@web屋さん (@miya_creava99) 2019年4月15日
creava.workはWordPressでサイトの運営をしています。WordPressのテーマには以前ご紹介をしたSANGO×PORIPUを採用しています。
WordPressでブログを運営するならデザインと機能性のバランスがすぐれたテーマ「SANGO」と拡張子テーマの「PORIPU」がオススメです。
 WebコンサルタントがWordPressのテーマにSANGO+PORIPU tearsを選んだ3つの理由
WebコンサルタントがWordPressのテーマにSANGO+PORIPU tearsを選んだ3つの理由
最近、SANGOとPORIPUがバージョンアップしたのでアップデート作業をしました。すると、サイトの一部でアイコンの絵文字がうまく表示されなくなってしまいました。文字化けをしているようなサイトは読者に運営がきちんとされていないと思われて記事の内容を信頼してもらえません。速攻、修正しましょう。
この記事ではWordPressのテーマにSANGO×PORIPUを使ってアイコンの絵文字がうまく表示されない原因とその解決方法を解説します。
子テーマ「PORIPU」のCSSをFontAwesome5に修正することで解決
さ、この記事を読んでSANGO×PORIPUの最新バージョンで正しくアイコンを表示しましょう。
Contents
FontAwesomer5でアイコンタグの書き換えをする
SANGOのテーマファイルにもともと書かれているアイコンタグは書き換えをする必要はありませんが、以下の場合は適宜書き換えをする必要があります。
アイコンタグの書き換えが必要なポイント
- ウィジットでアイコンを使っている場合(サイドバーのプロフィール表示のカスタマイズ、メニューボックスなど)
- 外観>メニューでアイコンを使っている場合(とくにモバイルフッター固定メニュー)
- 記事内部で自分でアイコンタグを使っている場合
- 子テーマファイルでFontAwesome4.7から5に対して互換性のないアイコンタグを利用している場合
- 子テーマのstyle.cssで擬似要素(:beforeなど)にアイコンを表示している場合
PORIPUのCSSを書き換える
PORIPUはSANGOの子テーマです。子テーマのporipu-style.cssを次の手順で書き換える必要があります。
SANGOでFontAwesome4.7を継続利用するのもあり
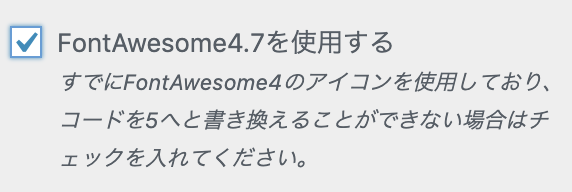
SANGOのv1.7以降はデフォルトでFontAwesome5が有効になっています。以前のバージョンではFontAwesome4.7を利用していたのでアイコンのタグ自体を書き換える必要がありますが、コードの書き換えはちょっと不安という方のために設定でFontAwesome4.7を継続して利用することもできます。
SANGO v1.7 以降でFontAwesome4.7を継続利用する方法

記事のまとめ:SANGOでアイコンが表示されない問題はアイコンタグとCSSの書き換えで解決
今回はWordPressのテーマでSANGO×PORIPUを利用しているときにアイコンが表示されない場合の解決方法を解説しました。
この記事で解説した方法でcreava.workのアイコンも無事表示されました。もちろん、Rinkerの表示も問題ありません。

コードの書き換えはちょっと苦手だなという方も、FontAewesome4.7を継続して利用することができる設定も紹介しました。
記事の冒頭でも書きましたが、サイト内で文字化けがあったりするとそれだけで読者の気持ちは萎えてしまって、せっかくのよい記事も気持ちよく読んでもらうことができません。たかがアイコン一つでと思う方もいるかもしれませんが、そういった細かいポイントを丁寧に対応しておくことが大切です。さっそく試してみましょう。


