Contents
Contact Form 7を導入しよう
「お問い合わせフォーム」と聞くと、「え、それってプログラムとか必要じゃないの?むーりー」と思われた方、安心してください。Wordpressにはお問い合わせフォームを簡単に作る「Contact Form 7」というプラグインを使いましょう。
Contact Form 7とは
Contact Form 7 は複数のコンタクトフォームを管理できてその上フォームとメールの内容を簡単なマークアップで柔軟にカスタマイズしたりもできます。Ajax によるフォーム送信、CAPTCHA、Akismet スパムフィルタリング等々サポートしています。
インストールしよう
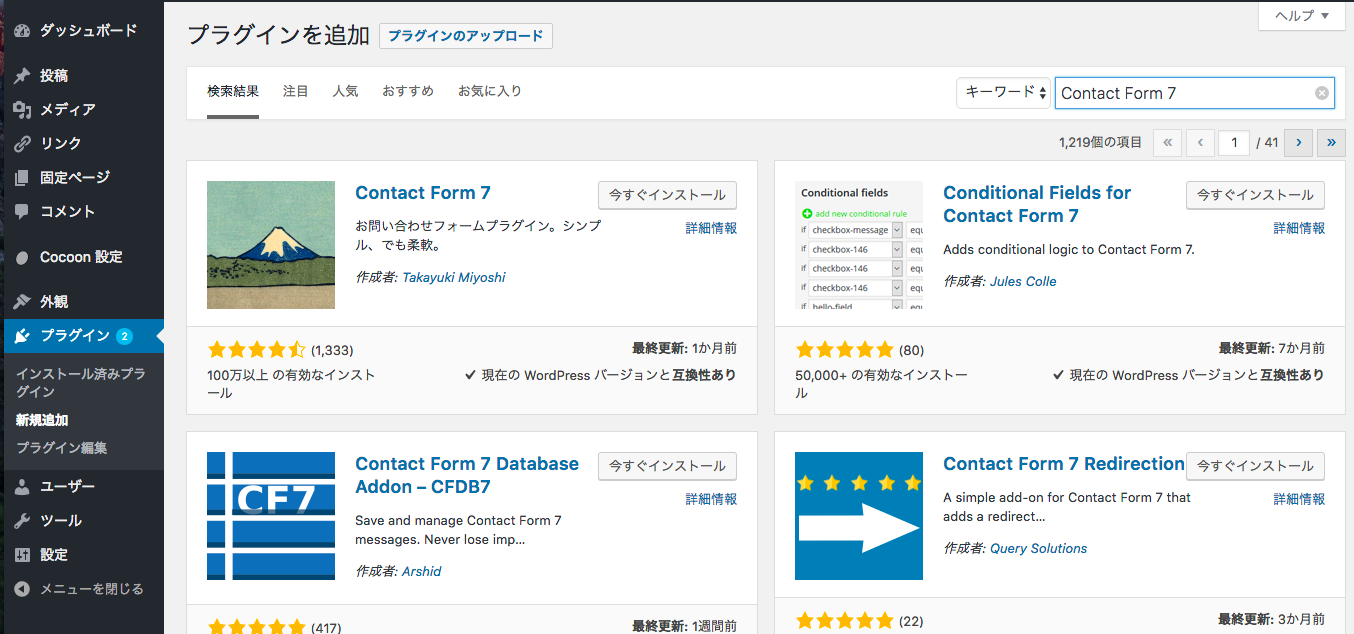
- WordPressの管理メニューから[プラグイン]>[新規追加]を開く
- プラグインの検索フォームに「Contact Form 7」と入力して検索
- [Contact Form 7]>[今すぐインストール]をクリック
- [Contact Form 7]>[有効化]をクリック
- WordPressの管理メニューに[お問い合わせ]が追加

あっという間にインストール作業は終わりです。簡単ですね。
フォームを作ってみよう
さっそく「Contact Form 7」を使って、フォームを作ってみましょう。
- WordPressの管理メニューから[お問い合わせ]>[新規追加]を開く
- フォームタイトルを入力
- タブ:[フォーム]で表示する項目を入力
- タブ:[メール設定]で自動メール送信の内容を設定
- タブ:[メッセージ]でフォーム送信後にブラウザで表示されるテキストを設定

フォームを表示しよう
作ったフォームはWordpressの固定ページ機能を使いましょう。
- WordPressの管理メニューから[お問い合わせ]を開く
- 表示したいフォームの「ショートコード」をコピー
- WordPressの管理メニューから[固定ページ]>[新規追加]を開く
- 固定ページのタイトルを入力
- 固定ページの本文に2でコピーした「ショートコード」をペースト
- 固定ページを公開
これでフォームが表示されます。
Google reCAPTCHA
reCAPTCHAとはGoogleが提供している機能で、画像内の文字を入力することでフォームを使ってお問い合わせをしている人がボットでないことを証明できます。「私はロボットではありません」っていうやつですね。
昔からスパム防止でインターネット上のお問い合わせフォームや掲示板などで使われていて、へにゃへにゃした読みにくい字を入力するような仕組みでした。しかし極端で、字がよめない、スマホ、ケータイなどモバイルデバイスでは入力も面倒ということで、フォームからの離脱が多く、なかなか導入に踏み切れないサイトもありました。
今、Googleが提供しているreCAPTCHAはテクノロジーの進化とともに、機能が改善され、「私はロボットではありません」というチェックボックスにチェックをするだけになりました。え?それでは自動でチェックするボットをつくれば不正できちゃうのでは?と思いますよね。いやいや、ここからがGoogleのすごいところです。Google得意のAIでフォームの入力を分析して、スパムの行動に近ければ、画像イメージを選択させる形の質問を追加で表示します。これによってユーザビリティを損ねず、スパム防止をすることができます。実際に使ってみましょう。
- reCAPTCHAのサイトにアクセス
- 設置するサイトのURLを登録
- Contact Form 7にreCAPTCHAの登録内容を設定
以上です。reCAPTCHAサイト、英語なのでサイトの登録に必要な項目を補足しておきますね。
reCAPTCHAの設定項目
| 1 | Label | ラベル。わかりやすい内容で。 |
| 2 | Choose the type of reCAPTCHA | reCAPTCHA V2を選択 |
| 3 | Domains | 設置するサイトのドメイン(例:creava.work) |
| 4 | Accept the reCAPTCHA Terms of Service | 規約に承諾 |
| 5 | Send alerts to owner | 設定間違えたり、エラーのときにメールで連絡がくる |
reCAPTCHAの設定後の項目
| 1 | Site key | サイト固有のキー情報 |
| 2 | Secret key | 認証処理実装時に利用する秘密鍵情報 |
reCAPTCHAをフォームに追加
- WordPressの管理メニューから[お問い合わせ]>[インテグレーション]を開く
- [キーを設定する]をクリック
- reCAPTCHA登録で払い出されたキーを入力する
- 設置するフォームに[recaptcha]を追記する

完成
creavaのサイトにもお問い合わせフォームを設置してみました。こちらです。
まとめ
「Contact Form 7」プラグインを使えば、Wordpressの操作になれている方であれば、30分もかからないうちに簡単なフォームならサイトに公開できちゃいます。また、簡単なHTMLの追記で添付ファイルをアップできるフォームや、簡単な選択肢をつけたアンケートフォームなんかも作れます。