こんにちは。creava代表 ミヤザキです。
みなさん、ウェブサイトを作るにあたっては検索エンジンからの流入をふやすためにSEOを重視していますよね。ランディングした後、サイト内の回遊率をあげて目的のページにだどりついてもらうためにリンクをはる工夫をします。しかし、なんの変哲もないテキストリンクだと目立たない。つまりユーザに気がついてもらうことができず、せっかくサイトに訪れてもらってもすぐに離脱(直帰)してしまうなんてことになってしまいます。
そこで今回は味気のないテキストリンクをかんたんに見栄えのいいブログカードという形式でいれることができるWordPressのプラグイン「Pz-LinkCard」を紹介します。
ブログカードとは?
ブログカードは一言でいうと「おしゃれなカード型リンク」です。例えば、creava.workのブログ記事にブログカードでリンクを貼ってみましょう。こんな感じ。
どうですか?テキストリンクで表示するよりも、目立つ、リンク先の内容が少しわかる、押したくなるとそんな印象ですね。
ブログカードプラグイン「Pz-LinkCard」
さきほどのブログカードはWordPressの「Pz-LinkCard」というプラグインをインストールして有効化することによってかんたんに使うことができます。インストールは以下の手順です。
- WordPressの管理メニューから[プラグイン]>[新規追加]を開く
- プラグインの検索フォームに「Pz-LinkCard」と入力して検索
- [Pz-LinkCard]>[今すぐインストール]をクリック
- [Pz-LinkCard]>[有効化]をクリック
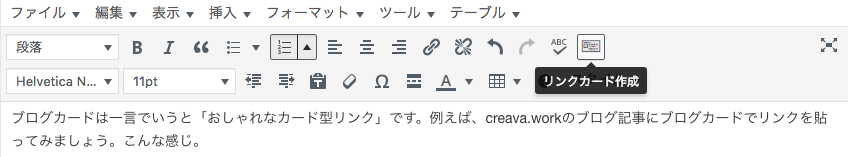
- 投稿ページのメニューに「
リンクカード作成」が追加される

ブログカードを設置してみよう
インストール手順で、WordPressの投稿ページにリンクカード作成のメニューが追加されましたか?さっそくブログカードを記事に設定してみましょう。リンクカード作成をクリックしてください。

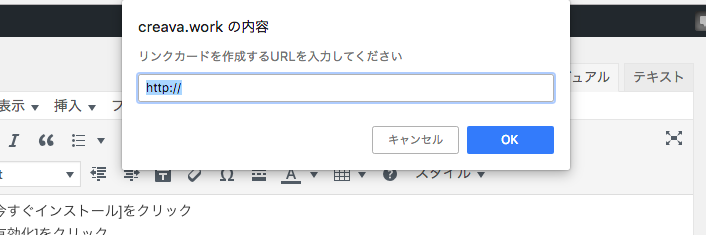
カードをクリックしたときに遷移するページのURLを入力してOKをクリックしてください。すると、記事内に
[blogcard url="https://creava.work/archives/238"]
こんなコードが追加されましたよね。これがブログカードを表示するためのコードになります。そうです、この「Pz-LinkCard」のすばらしいポイントはURLを入力するだけでリッチなブログカードが設置できてしまうところです。複雑なHTMLもCSSもJavaScriptも必要ありません。だれでもかんたんに使うことができます。
デザインをサイトにあわせて変更したい
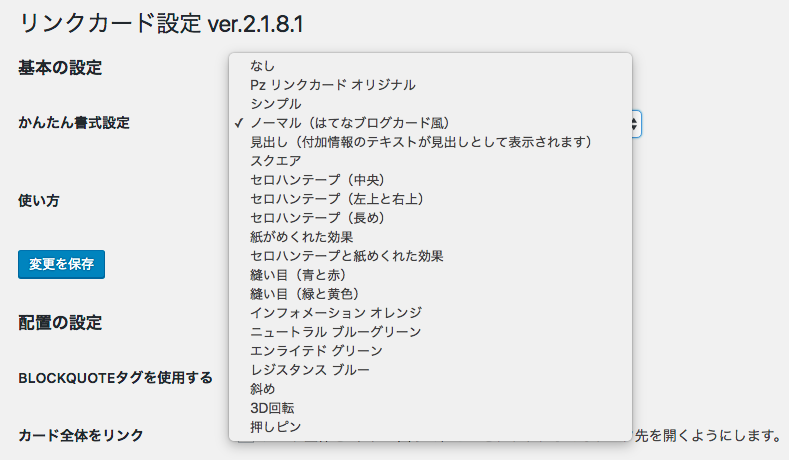
ブログカードのデザインをサイトのデザインにあわせて変更したいという要望もありますよね。そんなときはWordPressの管理メニュー[設定]から[Pzカード設定]をクリックしてください。このメニューでカードの大きさや枠線の色など見た目に関する様々な設定を変更することができます。ですが一つ一つ設定していくのはとても手間がかかります。そこでオススメなのはかんたん書式設定です。

ここで好みのデザインを選択することでこまかな設定をすることなく、いろいろなデザインをお試しすることができます。より細かい設定は以下のサイトでとてもくわしく説明されていますので、参考にしてみてください。
まとめ
今回はWordPressのプラグイン「Pz-CardLink」を紹介しました。サイト内リンクは回遊率を高め、サイト滞在時間を長くする有効な手段です。ですが、味気のないテキストリンクではユーザがリンクにすら気が付かないということもありますので、このプラグインを使ってカード形式にすることでリンクをアピールすることができます。ただし、なんでもかんでもカードにすればよいというわけではありません。ときには画像を使ったボタン型リンク、シンプルなテキストリンクも有効な手段ですのでサイトの構造、ページの目的をよく考えてサイト内リンクの形式を選択してみましょう。では。