こんにちは。creava代表 みっちゃん【ウェブコンサルタント】(@miya_creava99)です。
creava.workの30記事目で宣言したとおり、WordPressのテーマを変更していきます。
みなさん、テーマ変更するときって何がおきるかわからなくてドキドキしませんか?
表示がくずれるぐらいであれば大きな問題ではありませんが、もしかしたら変更後のテーマといままでやってきたことが相性が悪く、最悪の場合はブログが表示されず真っ白になってしまうこともあります。
まずは今公開しているブログに影響がないように安心してテーマ変更を試してみたいですよね。
そんなときはあなたのPC、つまりはローカル環境にWordPressが動く環境を用意しちゃえばいいんです。
今回はローカル環境でWordPressを動かして、今公開しているブログをテストできるデモサイトを立ち上げる方法を説明します。
Contents
ローカル環境でWordPressを構築するために必要な3つのツール
ローカル環境でWordPressを構築するために必要なツールは以下の3つです。すべて無料で使うことができます。
- BackWPup(WordPress Plugin)
- Local by flywheel(Windows / Mac)
- Search Replace DB(PHP Application)
BackWPupについてはローカル環境の構築だけでなく、本番環境になにかあったときに復元できるようバックアップを作成する目的でもつかえるプラグインとしてオススメです。
公開している本番環境のWordPressデータをダウンロードする方法
今回の目的は本番と同じデータを使ってローカル環境のWordPressを「本番サイトを変更するテストができる環境」として構築することです。
まずは今、あなたが公開している本番環境のWordPressのデータをローカル環境にダウンロードしましょう。
WordPress Plugin「BackWPup」をインストール
本番環境のデータはWordPressのPlugin「BackWPup」を使ってダウンロードします。
- WordPressの【管理メニュー】>【プラグイン】>【新規追加】を選択する
BackWPupを検索するBackWPupをインストールして有効化する
BackWPupはWordPressのバックアップを作成するプラグインです。ジョブという概念があり定期的にプログラムを動かしてバックアップをします。
バックアップファイルはWordPressと同じサーバ上に作成すること以外に、メールでの送信やDropBox、Amazon S3、MicroSoft Azureなどのクラウド上にもコピーすることができる優秀なプラグインです。
ローカル環境の構築でつかう本番データを作成するついでに定期バックアップの設定もしてみましょう。
ファイルのバックアップを作成する
まずはファイルのバックアップです。私はファイルとデータベースを別々のジョブで定期的にバックアップをするようにしています。
理由はファイルとデータベースで容量と更新頻度が違うからです。ファイルは次のようなプランのジョブを設計しています。
- バックアップの間隔:週1(今回は日曜日を指定)
- バックアップの期間:過去3か月分
- ジョブの起動時間:AM3:00
- バックアップの置場:uploads/backwpup-files-backups/
- 圧縮形式:Tar GZip
データベースのバックアップを作成する
データベースは次のようにジョブのプランを設計しています。
- バックアップの間隔:毎日
- バックアップの期間:過去1か月分
- ジョブの起動時間:AM3:00
- バックアップの置場:uploads/backwpup-database-backups/
- 圧縮形式:Tar GZip
バックアップをすぐ実行してデータをダウンロードする
ジョブの設定ができたので、今回は定期実行ではなくすぐにジョブをうごかしてバックアップを作成しましょう。
- WordPressの【管理メニュー】>【BackWPup】>【ジョブ】を選択する
- ファイルとデータベース、それぞれのジョブを
今すぐ実行する - WordPressの【管理メニュー】>【BackWPup】>【バックアップ】を選択する
- ファイルとデータベース、それぞれのデータを
ダウンロードする
今回のジョブ設計では、ファイルとデータベースを別の置場で設定しているので、データをダウンロードするときは「FOLDER:」のプルダウンリストから対象のフォルダを選択してください。
ローカル環境にWordPressを立ち上げよう
ローカル環境でWordPressをつかえるようにするための手段としてWindowsはXAMPP、MacOSはMAMPというソフトウェアをインストールすることが定番でした。
この方法だとWordPressをダウンロードしてインストールする作業が必要だったりデータベースの設定やサーバの設定が必要なので初心者には難易度の高い作業でした。
それにくらべ、今回紹介するLocal by Flywheelはサイト名とアカウント情報をセットするだけでローカル環境にWordPresの構築ができます。
「Local by Flywheel」の仕組み
Local by FlywheelはVirtualBoxとDockerを利用しています。
インストールをしてセットアップが完了するとVirtualBoxも一緒にインスールされてVM(バーチャルマシン)が設定されます。
「Local by Flywheel」の3つの特徴
- Webサーバの種類、PHPのバージョン、 MySQLのバージョンが簡単に指定できる
- Webサーバ:Apache / nginx
- PHP:5.2.4 – 7.1.7
- MySQL:5.5x / 5.6x
- SSLが利用できる
- Dockerで構築されているためクローン機能でWordPressのコピーができる
ほかにもSSHで接続できたりMailhogでメールのテストができます。
「Local by Flywheel」でローカル環境にデモサイトを立ち上げる
それではLocal by Flyweelを使ってローカル環境にWordPressを構築してデモサイトを立ち上げます。
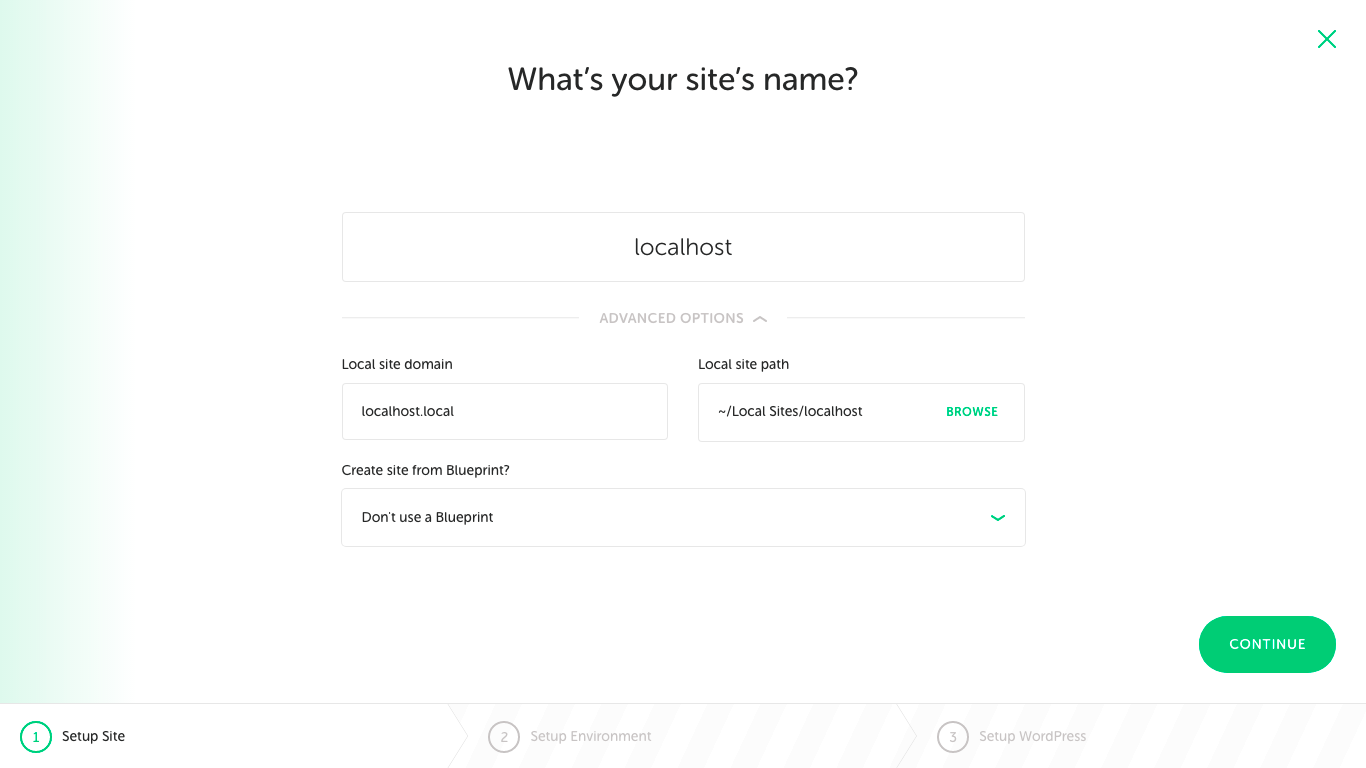
Local by Flywheelを起動する- デモサイトのサイト名とドメインを設定する

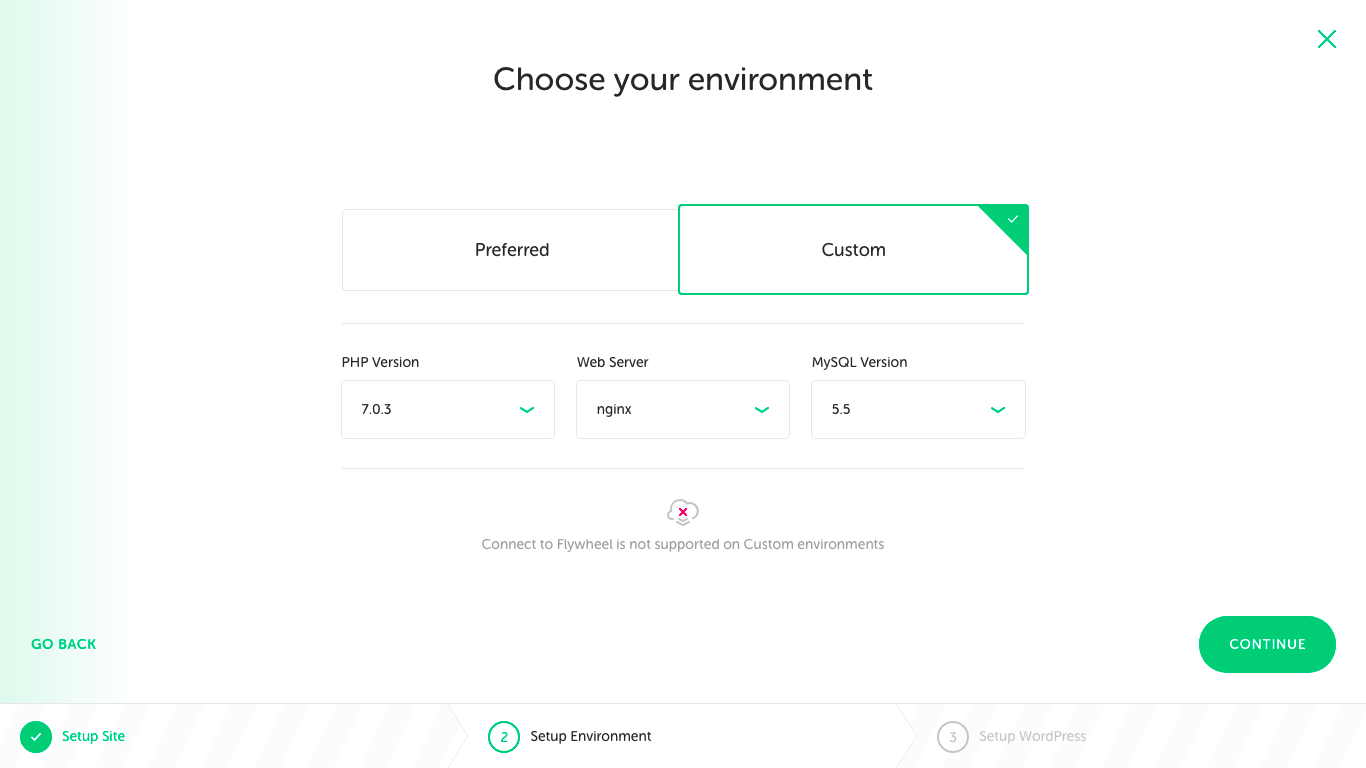
- 環境は
Customを選択する
- PHP、Web Server、MySQL VersionはデフォルトでOK
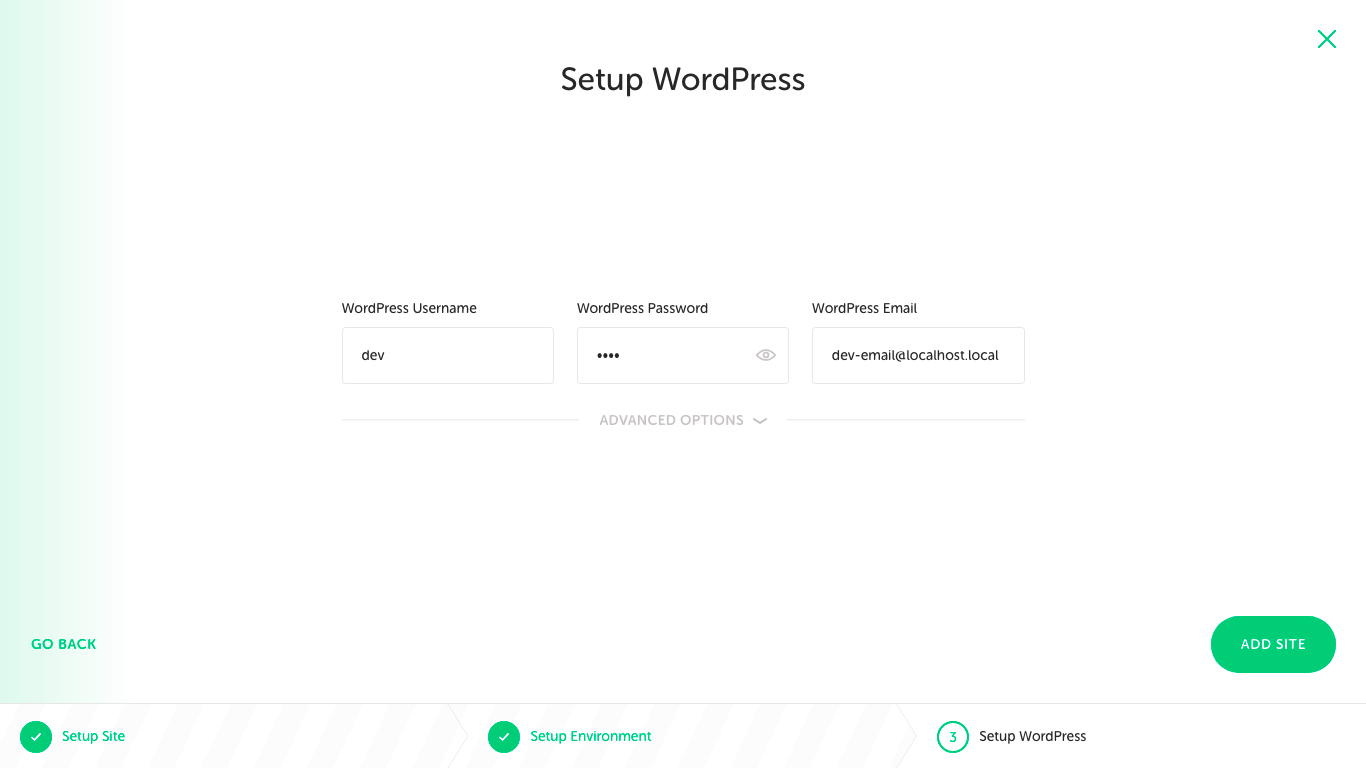
- WordPressの管理者ID、パスワード、メールアドレスを設定する(本番環境と同じもの)

ADD SITEをクリックしてデモサイトを新規追加するVIEW SITEをクリックしてローカル環境でテストサイトが立ち上がっていることを確認する

ローカル環境に本番環境のデータをコピーしてテスト環境を仕上げる
ここまでの作業でローカル環境でWordPressがうごいてデモサイトの確認ができました。
つぎのステップは本番環境のデータをコピーしてローカル環境を本番環境と同じ状態にしましょう。
ローカル環境のデータベースを置き換える
まずはローカル環境のデータベースを本番環境のデータベースに置き換える作業をします。
データベースを置き換えるなんていうと「プログラム必要?」とか「呪文のようなコマンドつかうの?」みたいなことを考える人もいます。
心配ありません。Local by FlywheelではデータベースのWebベースの管理画面があるのでプログラマ的に作業は不要です。手順にそって作業してみてください。
失敗したとしても、もういちどデモサイトを立ち上げる作業をすれば大丈夫なのでとりあえずやってみましょう。
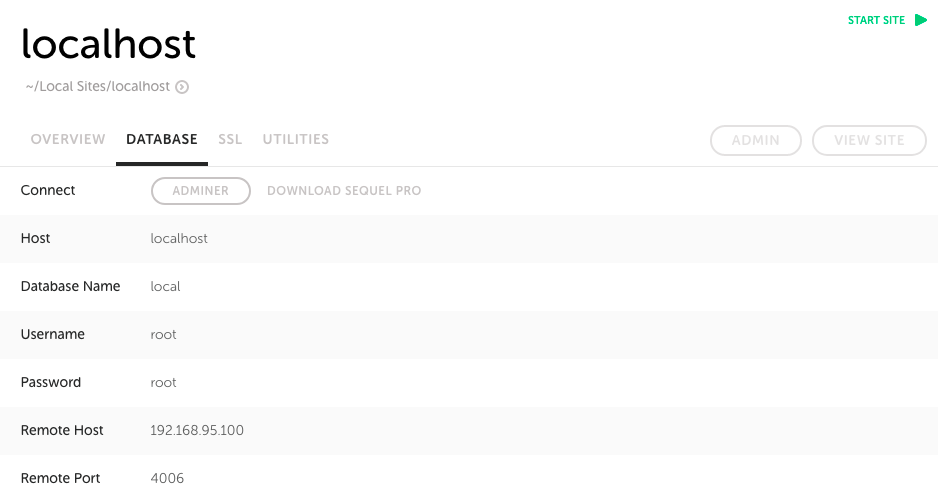
DATABASEタブを選択する
- 【Connect】>
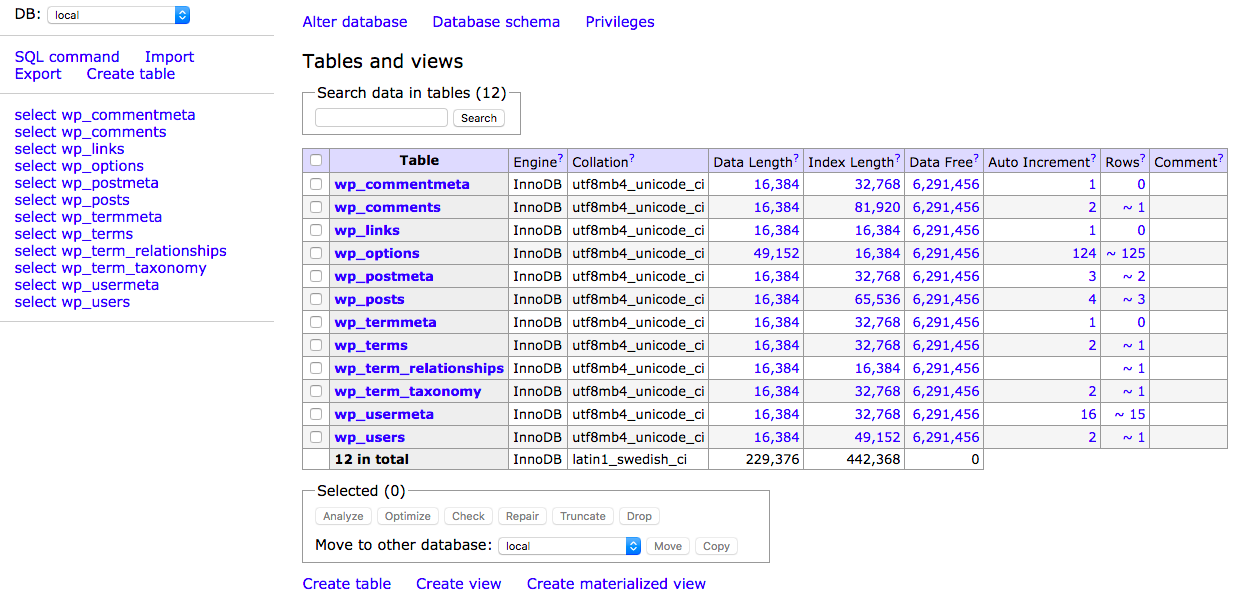
ADMINERをクリックして管理画面を立ち上げる
- 管理画面でテーブルをすべて選択して
Dropボタンをクリックする - 管理画面で【Import】を選択する
- BackWPupで作成したデータベースのファイル【xxxxx.sql.gz】を選択して
Executeボタンをクリックする
これで、ローカル環境のデータベースと本番環境のデータベースがイコールになりました。
ローカル環境のファイルをすべて置き換える
続いてファイルの置き換えをしていきます。ファイルの置き換えは単純にローカル環境のフォルダ内のファイルをBackWPupで作成したファイルバックアップで置き換えをします。
「ローカル環境のフォルダってどこ?」っていう場合は、Local by FlywheelのOVERVIEWタブでSite Pathを確認してください。
データベースの接続先をローカル環境に合わせて修正する
本番環境とローカル環境でデータベースは接続先の情報が違います。ローカル環境のデータベースにアクセスできるようにWordPressのファイルを修正します。
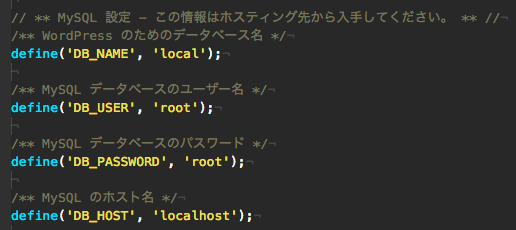
修正するファイルはwp-config.phpです。このファイルにデータベースの接続情報が設定されています。
ローカル環境のデータベース情報はLocal by FlywheelのDATABASEタブで確認することができます。
- WordPressのデータベース名(DB_NAME):Database Name(local)
- MySQLのユーザ名(DB_USER):Username(root)
- MySQLのパスワード(DB_PASSWORD):Password(root)
- MySQLのホスト名(DB_HOST):Host(localhost)
()内はLocal by Flywheelの基本設定です。基本設定で書き換えたwp-config.phpは以下です。

wp-config.phpを書き換えたら保存してください。
忘れてはいけないURLの置き換え
ここまででローカル環境のデータベースとファイルが本番環境とおなじ状態になりました。
実はこの状態でもデモサイトの構築そのものは終わっています。ですが、画像やリンクが本番環境のURLになっています。
最後にこのURLをSearch Replace DBで一括更新してローカル環境で完結する状態に変更しましょう。
Search Replace DBはブラウザでうごくPHPアプリケーションで公式サイトからダウンロードできます。
Search Replace DBを公式サイトからダウンロードする(氏名、メールアドレスが必要)- メールアドレス宛にダウンロードリンクが記載されたメールが届く
- ダウンロードリンクをクリックする
- ダウンロードしたファイルを解凍してローカル環境のWordPressフォルダにコピーする
- Local by Flywheelで
START SITEをクリックしてデモサイトを起動する http://localtest.local/Search-Replace-DB-masterにアクセスするreplaceに本番環境のURLを入力する(例:https://creava.work)withにローカル環境のURLを入力する(例:http://localhost.local)databaseの項目がLocal by FlywheelのDATABASEタブで確認できる内容と一致するか確認するdry runをクリックして置換する内容を確認するdry runの結果が問題なければ、live runをクリックするdelete meをクリックしてSearch Replace DBを削除する
Search Replace DBを削除する理由は、URLを一括置換するツールがいつでもつかえると誤って置換してしまってWordPressが動かなくなることを防ぐためです。
ローカル環境が本番環境と同じになっているか確認する
以上でローカル環境にデモサイトを作成することができました。本番環境とまったく同じサイトが表示できるか確認してみましょう。
Local by Flywheelを起動するVIEW SITEをクリックする- ブラウザでテストサイトが表示できることを確認する
記事のまとめ
今回はローカル環境でWordPressを動かして本番環境と同じデータを使ったデモサイトを立ち上げました。
公開されていない自分だけの環境なので、テーマの変更や初めて使うプラグインを導入してブログに影響がないかを気軽に確認することができます。
この環境で問題なければ、本番環境でテーマの変更やプラグインを有効にするということをすれば、いきなり本番環境を変更してブログにアクセスできなくなるようなことは事前に防ぐことができますね。