いまさらながら、creava.workにGoogle Analyticsの設定をしました。先日参加したウェブ解析士大会議2018で「まずはBlogで実験」というお言葉があり、さっそく実行です。
ウェブサイトを構築したものの、どのくらい見られているのだろうと思っている方、まずはこのページを参考にご自身のサイトにGoogle Analyticsをセットしてみてください。
Google Analyticsとは?
そもそもGoogle Analyticsとは?と思われた方もいらっしゃるかもしれません。みなさんが公開したウェブサイトは、世界中どこからでもアクセスできます。となると気になることがありますよね。そう、どのページがどれくらいの人に見てもらえているか?ですね。
むかしむかしはウェブサーバの生ログを取り出して時間をかけて分析をしていましたが、Google Analyticsを使うことで簡単に、視覚的なウェブ解析が無料できます。それではさっそく設定してきましょう!
まずはアカウントの作成
Google Analyticsを利用するためには、Google Analytics公式サイトにアクセスしてGoogleアカウントでログインします。
※Googleアカウントをお持ちでない方は「アカウントを作成」から新規作成をしてください。

ログイン後の画面で「お申し込み」をクリック、ご自身のサイトの情報を入力してください。
- アカウント名
- ウェブサイト名
- ウェブサイトのURL
- 業種
- レポートのタイムゾーン
- データ共有設定
レポートのタイムゾーンについては日本を選択してください。データ共有設定は説明書をよく読んで各自判断でチェックしてください。一通り入力したら「トラッキングIDを取得」をクリックしてください。
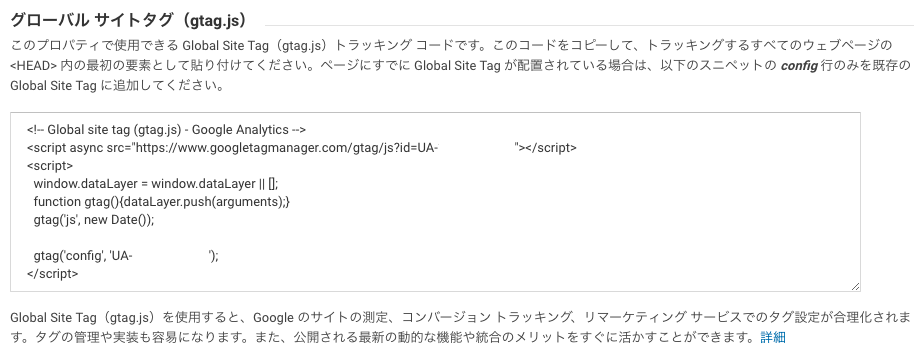
トラッキングコードを設定しましょう
トラッキングコードはですね、みなさんのサイトにアクセスしているユーザさんのデータを集めるためにページに埋め込むプログラムのことです。このトラッキングコードを正しく実装することでGoogle Analyticsでウェブ解析のために必要なデータ収集が開始されます。

実装といってもプログラミングをするわけではなく、ウェブサイトのある場所にコピー・ペーストするだけです。ある場所とは、HTMLの</body>の直前です。ここにペーストしてください。ここで注意。トップページにトラッキングコードをペーストしただけではトップページのデータしか収集できません。つまりデータ収集できるページはトラッキングコードを置いたページだけですので、すべてのページに設置していく必要があります。
Wordpessでサイト構築されている場合、[外観]-[テーマ編集]-[テーマヘッダー(header.php)]を開いて、</body>の直前にトラッキングコードを設置してファイルを更新すればすべてのページに反映されます。
また、テーマによっては最初からウェブ解析に特化した設定をもっているものもあり、Google AnalyticsのトラッキングID(UA-○○○○-○○)だけ登録すればいいものもありますので、導入されているテーマのヘルプを確認してみましょう。
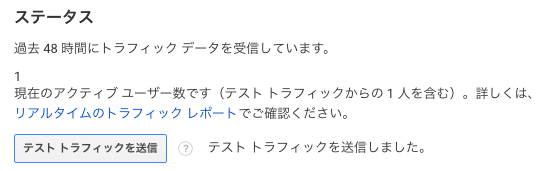
きちんと設置されたか確認しましょう

トラッキングコードの設置がうまくできているか確認する方法を紹介しますね。Google Analyticsのトラッキングコード画面を開いてください。もしも設置に失敗していると「ステータス:トラッキングがインストールされていません」と表示されます。正しく設置されている場合は「ステータス:データを受信しています」となります。どうでしょう?うまく設置できましたか?
まとめ
これでみなさんのサイトのウェブ解析ができる準備ができました。誤解してほしくないのですが、Google Analyticsは導入=アクセスUPというわけではありません。
ウェブ解析するためのデータを収集していろいろな角度でサイトを評価していくためのツールです。みなさんはそこから仮設をたて、改善案を企画し実行、また評価するというPDCAを回してサイトをよりよくしていきましょう。
それでは次回は検索エンジンからの流入も分析できるよう、Google Search Consoleとの連携について投稿したいと思います。では。

