みなさん、こんにちは。creava.work中のヒト。ミヤザキタツヤ@creavaです。
Webフォント初心者のわたしが、Google Fontsを初めて使ってみました。Webフォントとはなんぞや?という読者の方もいらっしゃるのでどんなものなのか、どうやって使うかを説明していきます。
Contents
Webフォントとは?
みなさん、WindowsやMacのパソコン、iOSのiPhone、iPad、Androidのスマホ、タブレットといろいろなOS、デバイスでウェブサイトを見ていますよね。実はウェブサイトの文字はOSやデバイスが違うとぜんぜん見え方(書体)が違います。それは、普通のウェブサイトはデバイスにインストールされているフォントでウェブを表示しています。
デザイナーさんらが特殊なフォントを使って制作したサイトは一昔前までGIFやJPEG、PNGの画像ファイルにしていました。見た目はなんら問題ないです。でも画像にすることで、検索の対象にはなりません。検索ができないということは、検索エンジンも理解できずGoogleやYahoo!の検索にヒットしないというデメリットがありました。
画像フォントのデメリット
- 検索できない=検索エンジンにも評価してもらえない
- 文字が変わるたびに画像ファイルを更新、アップしないといけない
- デバイスのサイズにあわせて何枚も画像をつくらないといけない
Webフォントの登場
画像フォントのデメリットを解消するためにWebフォントが登場しました。
| Webフォントのメリット | webフォントのデメリット |
|
|
アルファベットを表現するにはとても便利でクリエイティブな活用ができるWebフォントですが、漢字、ひらがな、カタカナはまだまだの状況です。とはいえ、アルファベットに使えれば、ちょっとしたワンポイントに使うだけでもガラッとサイトのイメージがかわります。それではWebフォントの1つ、Google Fontsを使ってみましょう。
Google Fonts
Google FontsはGoogleが提供しているサービスです。
Google Fonts (旧 Google Web Fonts)はWebフォントとして無料で提供されている、プログラミングインタフェースとして利用可能なインタラクティブなディレクトリーサービスである。2010年に発表され2011年にはリニューアルが行われた。多くのフォントがSILオープンフォントライセンス 1.1のもとで提供されているが、一部はApacheライセンスであり、これらはいずれも 無料で提供されている。またこれらのフォントはMonotype’s SkyFontsや Adobeの Edge Webフォントおよび Typekit サービスによっても提供されている。
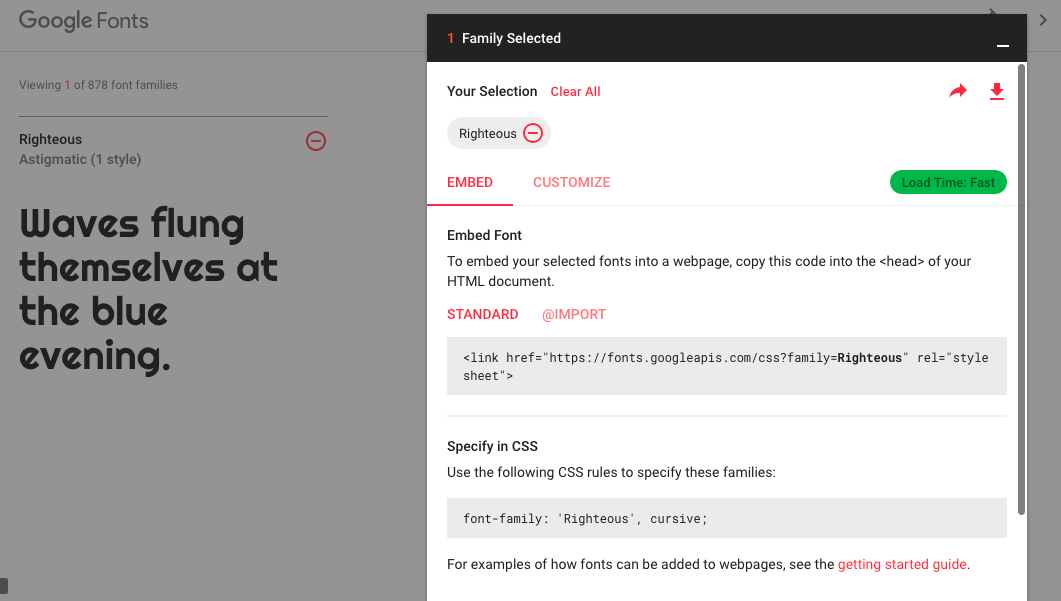
使うための3ステップ
- Google Fontsにアクセスする
- 使いたいフォントを検索してえらぶ
- お気に入りに追加してHTMLコードをコピーする
- コピーしたHTMLコードを
<head>タグ内にペーストする - CSSを追加する
creava.workのサイトロゴをGoogle Fontsにかえてみました。RighteousというSweetなWebフォントです。

デバイスフォントとWebフォントをくらべてみよう
デバイスフォント
creava.work
Webフォント
creava.work
たったこれだけの作業で、クオリティの高いロゴ表示ができるようになります。
まとめ
今回はWebフォントの1つ、Google Fontsをサイトで使う方法を説明しました。アルファベットであればたった数分の作業でクオリティが高い表現ができます。画像と違って検索エンジンが文字を評価してくれるので、オススメです。ただ、全面ウェブフォントにするのはあまりオススメしません。ワンポイントで強調したいような箇所、ロゴや見出しですね。そういったところはWebフォントで印象を残し、コンテンツ部分はユーザビリティ優先、デバイスフォントで読み手がなれている書体をつかいましょう。では。