こんにちは。creava代表 みっちゃん【ウェブコンサルタント】(@miya_creava99)です。
Googleはモバイルファーストインデックスに向けて、以前よりモバイル向けの検索ランキングを決めるアルゴリズムに表示速度を組み込むこをと明言していました。
今回はスピードアップデートの概要と、エックスサーバーでサイトの表示を手軽に改善する方法を説明します。
Contents
スピードアップデートとは?
Googleは2018年7月にスピードアップデートを導入しました。スピードアップデートとはページが表示される速さをモバイル検索のランキング要素に取り入れるアップデートです。
ものすごく遅いサイトは検索ランキングに影響を受けます。実際に受けるクエリは少数とのことです。ですので大騒ぎする必要はありませんが、表示速度が遅いとユーザ体験からはデメリットしかありません。
これはサイトを見直すいい機会です。ちょっとした工夫でサイトの表示速度は改善できますので挑戦しましょう。
ページの表示速度がなぜ重要なのか?
いま、スマートフォンが普及しています。街中や電車でちらっと周りをみてください。ほとんどの人がスマートフォンでインターネットを利用していますね。スマートフォンユーザの特徴として以下があげられます。
- スキマ時間に利用
- サクサクした動きに慣れている
- キャリアによる通信量制限がある
こうした特徴のため、サイトの表示が遅いとユーザはサイトから離れ、別のサイトに流れていってしまいます。
ページの表示速度で売上・コンバージョンに影響
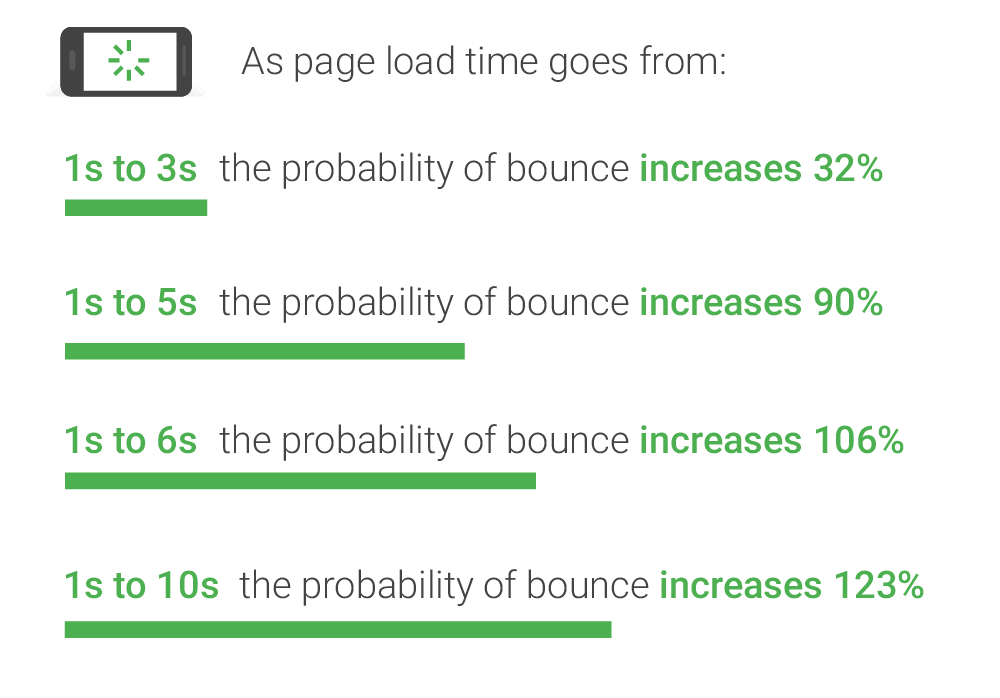
次のGoogleが提示してい「表示速度と直帰率の関係性レポート」を見てください。光回線や4Gが一般的となりインターネットの速度は一昔前に比べて劇的に速くなりました。
なかなか表示されないサイトをまってくれる、気の長い人はなかなかいません。
「PageSpeed Insights」で今すぐサイトの表示速度を診断しよう
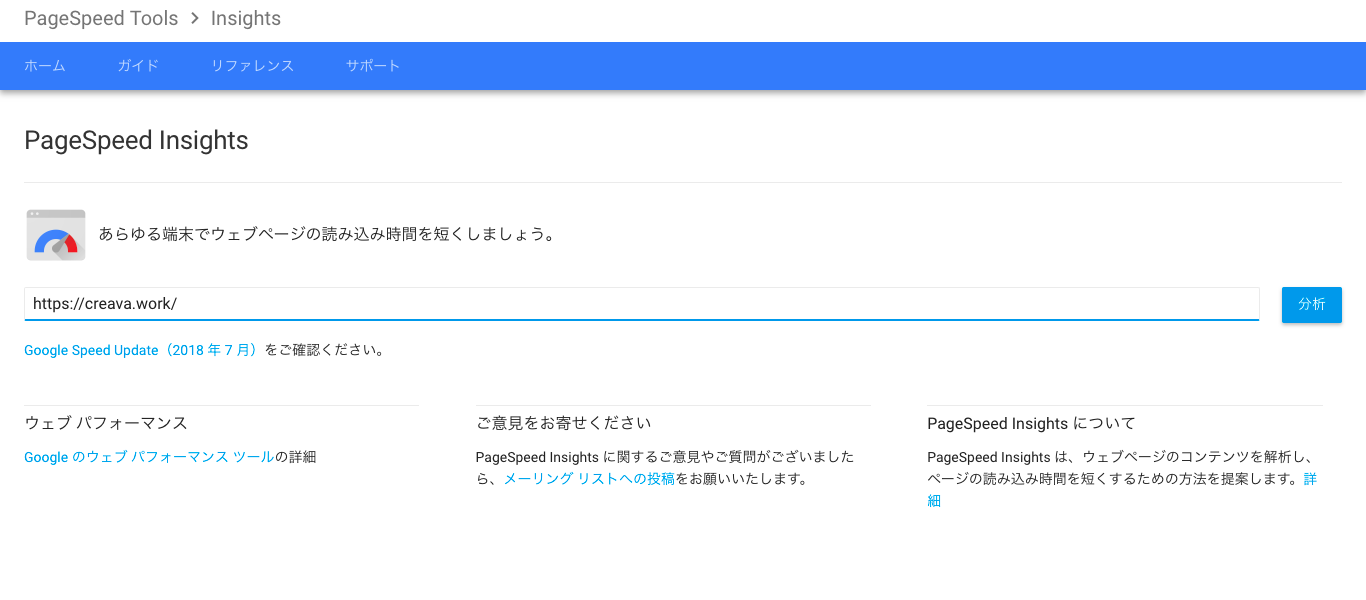
PageSpeed InsightsはGoogleが提供するウェブパフォーマンス改善ツールの1つです。指定したウェブページを分析してページを速く表示する方法を提案してくれます。
対応しているデバイスはモバイルとPCです。それぞれのデバイスで評価スコアと改善案を提示してくれます。
「PageSpeed Insights」の使い方
- PageSpeed Insightsにアクセス
- 分析したいサイトのURLを入力
- 分析をクリック
数秒でサイトを分析してスコアと改善案を提示してくれます。モバイルとPCはタブで切り替えて表示することができます。
Googleが提案する10個の改善ポイント
PageSpeed Insightsでサイトを表示する速さを診断すると、下にGoogleが改善案を提案してくれます。
- CSSを縮小する
- HTMLを縮小する
- JavaScriptを縮小する
- サーバーの応答時間を短縮する
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- ブラウザのキャッシュを有効にする
- リンク先ページのリダイレクトを使用しない
- 圧縮を有効にする
- 画像を最適化する
- 表示可能コンテンツの優先順位を決定する
スピードアップデートをおこなったGoogleも鬼ではありません。きちんと改善する方法を教えてくれます。
表示された提案をひとつひとつ対応していけば表示の速さは改善されます。改善内容が多いと「えー、どこから手をつけよう・・・」となりますよね。まずは手軽に対応できることから始めていきましょう。
エックスサーバーの「mod_pagespeed」とは?
Google社により開発された拡張モジュール「mod_pagespeed」を使用して、Webサイトの表示速度を向上させる機能です。 「mod_pagespeed設定」を有効にすると、ファイルを圧縮してデータ転送量を削減する、同種のファイルを一まとめにして無駄な通信を削減するなどの最適化処理を実施します。
mod_pagespeedによるおどろきの効果
mod_pagespeedをONにすると、次のような効果を得ることができます。
- 大きな画像を軽くしてくれる
- データ通信の量を少なくしてくれる
- 小さいCSSやJavaScriptはHTMLに自動で含めてくれる
- CSSやJavaScriptを小さくしてくれる
- CSSやJavaSctipt、画像をキャッシュする期間を長くしてくれる
mod_pagespeedをONで注意するポイント
mod_pagespeedはONにするだけでサイトの表示を速くしてくれるモジュールですが、まれにページによくない影響を及ぼす場合があります。
- サーバに負荷がかかって一部の画像の画質が低下する場合がある
- ウェブサイトの表示崩れがおきる場合がある
- キャッシュ処理でCSS、JavaScript、画像の更新に時間がかかる
サイトへの影響が大きい場合は一旦OFFに戻してください。
エックスサーバーでmod_pagespeedを使うための費用は?
設定をONにするだけでサイトの表示が速くなるオプション、お高いんでしょ?って思いますよね。
安心してください。エックスサーバーなら無料でmod_pagespeedを使うことができます。
無料なのに設定しないなんて損。さっそくエックスサーバーでmod_pagespeedをONにしましょう。
エックスサーバーでmod_pagespeedをONにする方法
エックスサーバーでmod_pagespeedをONにする手順を説明します。
レンタルサーバーをまだ契約していない、またはエックスサーバー以外でサイトやブログを運営している方はこれを機会にサーバーの乗り換えをしませんか?
- インフォパネルにログイン
- サーバーパネルにログイン
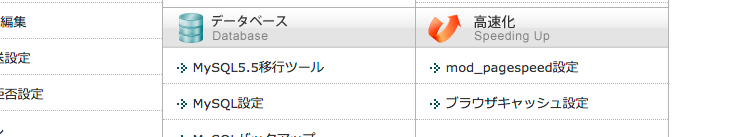
- 高速化>mod_pageseed設定を選択

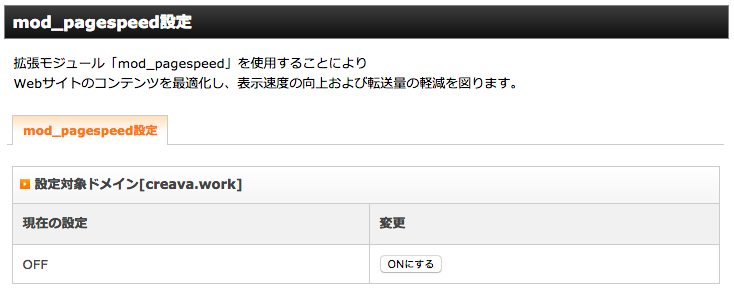
- mod_pagespeedの設定を変更したいドメインを選択
- mod_pagespeedの設定がOFFであることを確認して、ONにするをクリック

- 「mod_pageseed設定の変更が完了しました」と表示される
以上で、選択したドメインでmod_pagespeedがONになりました。本当にサイトの表示が速くなったのか確認してみましょう。
実際にmod_pagespeedをONにする前後で比較
creava.workでmod_pageseedをONにする前後で表示速度を測定してみました。


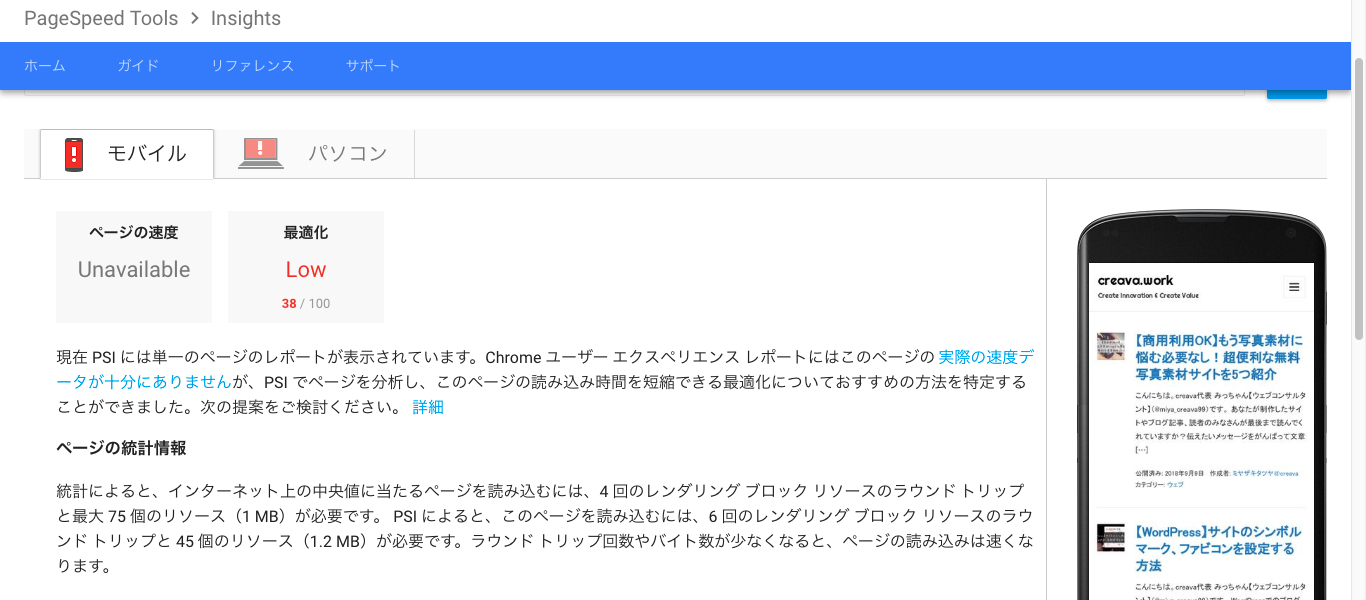
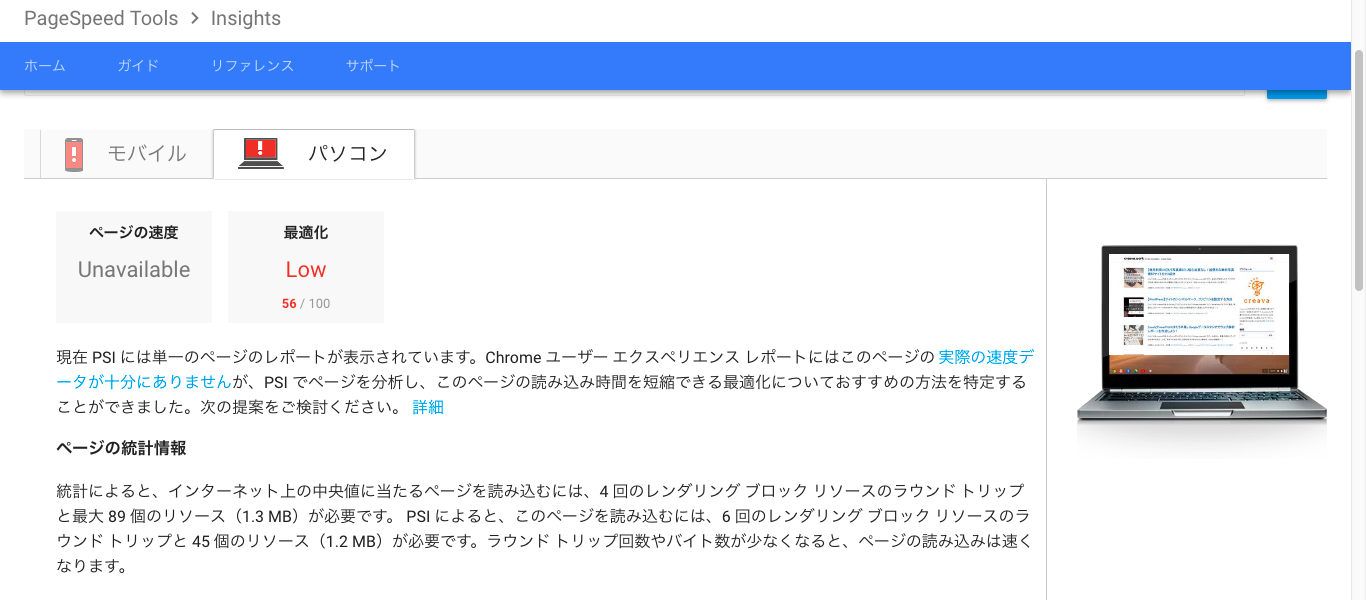
mod_pageseedをOFFのときはモバイルサイトのスコアが38(Low)、PCサイトのスコアが56(Low)と散々な結果です。

 それに比べてmod_pagespeedをONで測定するとなんとモバイルサイトのスコアが63(Medium)、PCサイトのスコアも63(Medium)と改善しました。
それに比べてmod_pagespeedをONで測定するとなんとモバイルサイトのスコアが63(Medium)、PCサイトのスコアも63(Medium)と改善しました。
実際にサイトにアクセスしてみると感覚的にも表示が速くなったと実感できます。
表示速度の改善で100点を目指してはいけない
mod_pagespeedを設定することで、たしかにサイトの表示速度が改善されました。
他にも画像をきちんとサイトに合わせてリサイズしたり画質が損なわれない程度に圧縮をすることで速度改善をすることができます。
PageSpeed Toolsでのスコアは100にすることを目指してはいけません。なぜなら100にするためにはGoogleアナリティクスやAdWordsのコードの削除までする必要があります。
スピードアップデートを気にして、サイトの運営に必要な機能まで取り除いてしまっては、今後の改善やユーザビリティに影響がでます。
Googleはスコア80以上を指標としています。ある程度改善したらコンテンツのクオリティに注力しましょう。
まとめ
今回はGoogleのスピードアップデートによる影響と、エックスサーバーで手軽に表示速度の改善ができる方法を説明しました。
Googleの検索結果順位に影響があるから改善をするわけではなく、あくまでサイトやブログに訪問するユーザが快適にページを見れるようにするということを心がけましょう。
Googleを意識しすぎて、ユーザが使いにくいページになってしまっては意味がありませんね。
サイトの表示を速くする方法は今回説明した内容以外にもまだまだありますので、別の機会に紹介します。